Integrating Stripe with your WooCommerce store is a straightforward and efficient way to start accepting online payments. This guide will walk you through the process step-by-step, ensuring that you can set up your payment gateway with ease. Whether you are a beginner or an experienced user, this tutorial will help you navigate through the integration process smoothly.
🔗 Step 1: Install the WooCommerce Stripe Payment Gateway Plugin
The first step in integrating Stripe with WooCommerce is to install the WooCommerce Stripe Payment Gateway plugin. This free plugin allows you to accept credit card payments directly on your website.
- Log in to your WordPress dashboard.
- Navigate to Plugins and click on Add New.
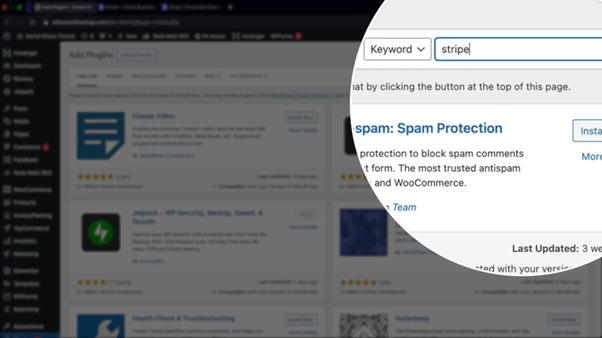
- In the search bar, type in Stripe.
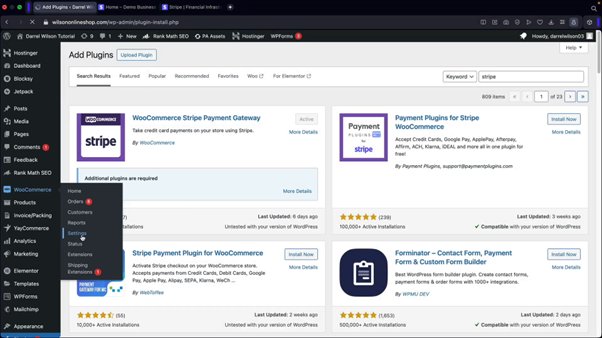
- Look for the WooCommerce Stripe Payment Gateway plugin, and ensure it is by WooCommerce.
- Click on Install Now, and then activate the plugin.

🛠️ Step 2: Configure Stripe Settings in WooCommerce
Once the plugin is activated, you need to configure the Stripe settings to enable it on your WooCommerce store.
- Navigate to WooCommerce and click on Settings.
- Click on the Payments tab.
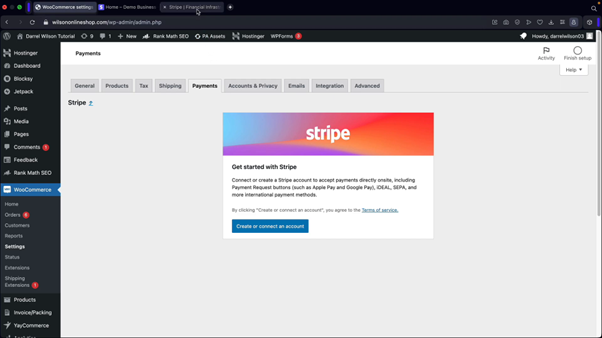
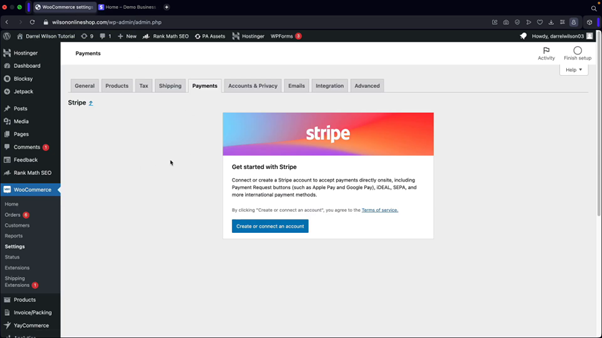
- Find Stripe and toggle it on.
- Click on Manage next to Stripe to configure the payment options.

🌐 Step 3: Create a Stripe Account
If you don’t already have a Stripe account, you will need to create one. This process is simple and requires no monthly fees or credit checks.
- Go to stripe.com.
- Click on Start Now and fill out the required information, including your email and address.
- Complete the registration process and log into your Stripe account.

📝 Step 4: Connect Your WooCommerce Store to Stripe
Now that your Stripe account is set up, it’s time to connect it with your WooCommerce store.
- Ensure you are logged into your Stripe account in the same browser as your WordPress dashboard.
- In the Stripe settings page in WooCommerce, click on Connect an Account.
- Follow the prompts to connect your Stripe account to WooCommerce.

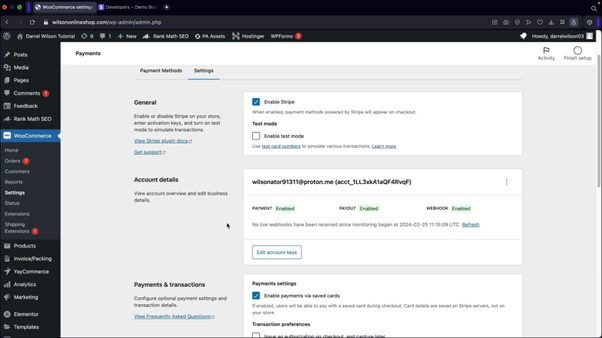
🔍 Step 5: Enable Test Mode
Before going live, you should test the integration to ensure everything is working correctly.
- In the Stripe settings, enable Test Mode.
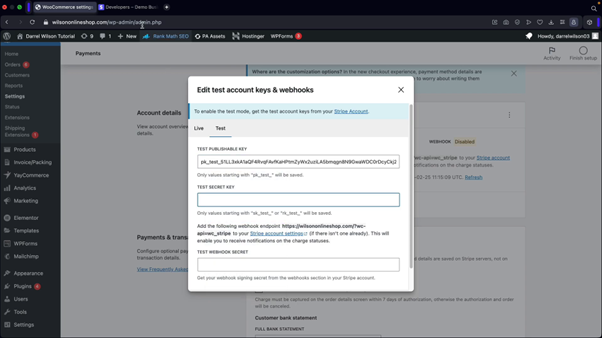
- Scroll down to the account details and click on Edit Account Keys.
- Copy the Publishable and Secret Keys from your Stripe dashboard and paste them into the corresponding fields in WooCommerce.

🔔 Step 6: Set Up Webhooks
Webhooks are essential for receiving notifications about charge statuses. Here’s how to set them up:
- In your Stripe dashboard, go to Developers and then Webhooks.
- Click on Add Endpoint and paste the URL provided in your WooCommerce settings.
- Select the events you want to be notified about (e.g., charge succeeded, charge failed).
- Click on Add Endpoint to finalize the setup.

🛒 Step 7: Test Your Setup
Now that everything is configured, it’s time to conduct a test transaction.
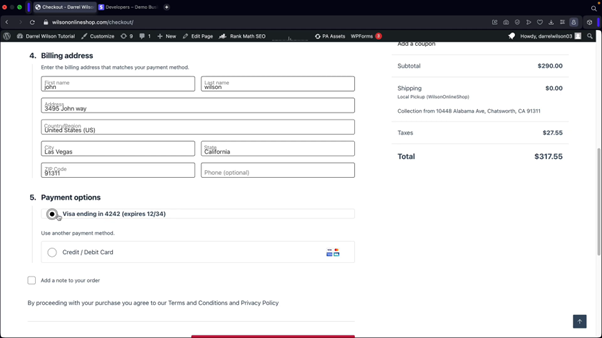
- Go to your shop page and add an item to your cart.
- Proceed to checkout and enter test card details (4242 4242 4242 4242 with any future expiration date).
- Click on Place Order to complete the transaction.

✅ Step 8: Go Live with Real Transactions
Once you are satisfied that everything is working in test mode, you can switch to live mode to start accepting real payments.
- In the Stripe settings, turn off Test Mode.
- Update the API keys with your live keys from the Stripe dashboard.
- Add the live webhook endpoint similar to the test setup.
- Save changes and you are now ready to accept real payments!

💡 Final Thoughts
Integrating Stripe with WooCommerce opens up a world of possibilities for your online store. With its ease of use and robust security features, you can provide your customers with a seamless checkout experience. Follow these steps to ensure a successful integration, and start accepting payments today!




