The digital payment landscape is evolving rapidly, and integrating a UPI payment gateway into your e-commerce website can enhance your customer experience significantly. In this guide, we will walk you through the step-by-step process of adding a UPI payment option to your WordPress e-commerce site. This payment method allows customers to pay using popular UPI apps like Google Pay, Phone Pe, and Paytm, making transactions smoother and more convenient.
Step 1: Install the UPI Plugin in WordPress
The first step in adding a UPI payment option is to install the necessary plugin. This plugin will facilitate the integration of UPI payments into your WordPress site. To do this, follow these steps:
- Go to your WordPress dashboard.
- Click on Plugins and then Add New.
- Search for the plugin called UPI QR Code.
Once you find the plugin, click on Install and then Activate. After successful installation, you are ready to move on to the next step.
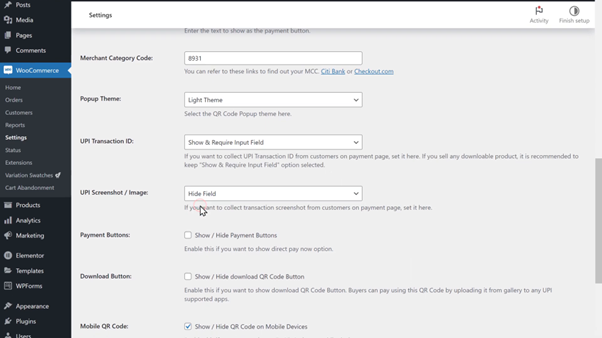
Step 2: Set Up the Plugin
After installing the plugin, the next step is to configure its settings. This setup is crucial as it enables the UPI payment option on your site.
- Click on Settings under the UPI QR Code plugin.
- Choose whether to collect your customer’s UPI ID. By default, customers need to enter their UPI ID to make a payment. If you prefer not to collect this information, you can hide this field.
- Enter your shop’s name, which will appear on the generated QR code.
- Enter your UPI ID, which is where you will receive payments.
Make sure to save your changes after entering the necessary details. This setup will enable customers to make payments directly to your bank account linked with the UPI ID.
Step 3: Add Options to Pay Directly Using Different UPI Apps
To enhance the payment experience for your customers, you can enable direct payment options using popular UPI apps. This feature allows customers to pay without scanning a QR code, which can be particularly useful on mobile devices.
- In the plugin settings, enable the option to show payment buttons for UPI apps.
- If you don’t want to display the QR code on mobile devices, you can choose to hide it as well.

Once you have configured these settings, click on Save Changes. Your customers will now be able to make payments using various UPI apps directly from your website.
Step 4: Change the Order Status on Your Website
After a customer makes a payment, you need to update the order status on your website to reflect the payment. To do this:
- Go to your WordPress dashboard and click on Orders.
- Find the order associated with the UPI payment.
- Verify the transaction ID entered by the customer against your UPI app.
- If the IDs match, change the order status to Processing and click Update.

This action will notify your customer that their order is being processed, and you can begin preparing for delivery.
Step 5: Check How Customers Can Purchase from Their Phone
It’s essential to ensure that your UPI payment option works seamlessly on mobile devices. Here’s how customers can complete a purchase using their phones:
- Have the customer add a product to their cart and proceed to checkout.
- Fill in their details and click on Proceed to Payment.
- They will see the UPI payment option. Upon clicking it, the UPI app will open, allowing them to complete the payment.
After the payment is made, the customer will return to your site and enter the transaction ID to confirm the order. This process ensures a smooth and efficient payment experience for mobile users.
Conclusion
Adding a UPI payment gateway to your e-commerce website can significantly improve the shopping experience for your customers. By following these steps, you can easily integrate this payment option and start accepting UPI payments today. Ensure your website is hosted on a reliable platform to handle traffic and transactions effectively.
If you are looking for a hosting solution, consider WebSpaceKit, which offers user-friendly features and discounts for new sign-ups. For content creation, check out GravityWrite for AI-powered writing assistance.
Thank you for reading! If you have any questions, please leave them in the comments below.




